软件开发定制定制网页编程课程大作业
课程名称 网页编程
实验成绩
软件开发定制定制计算机学院制
一、软件开发定制定制实验内容与要求
利用HTML5 、CSS5 、JavaScript等知识,软件开发定制定制按照特定的主题制作一软件开发定制定制个完整的网站。
二、软件开发定制定制网站名称以及主要内容介绍
软件开发定制定制我的网站名称:云南那些[软件开发定制定制吃过就忘不了的]——特色美食
软件开发定制定制本次网页设计我的选题软件开发定制定制是介绍云南特色美食,软件开发定制定制了解云南的特色美食,软件开发定制定制给浏览到网页的顾客提软件开发定制定制供一个品尝云南美食的平台,软件开发定制定制来自全国各地的顾客可以订购我们的云南特色美食,让更多的人尝到云南味道。
三、网站设计思想
云南美食的这个网站,首页内容上分两部分,一部分是景物介绍,一部分是美食,
在主页附加上联系电话等元素,实现网页的交互还要加入导航栏等元素。
舌尖上的美味的界面,是对美食的详细介绍,有图片内容文字内容联合背景等元素。
美食销售界面,主要是为顾客提供一个优质的选购平台,在这个平台上对美食进行标价,罗列特色美食、畅销美食,为方便顾客下单,还要加入购物车链接,链接到表单。
表单页面,主要用来收集顾客的个人信息,还多他们选购的商品,表单内部还要添加重置按钮,对于顾客填写信息不用一点一点删除。当表单提交时应该做好表单的检错功能,错误的信息不予提交,填写正确应给顾客提示。
结构上主要是运用学习到的块状元素,将内容分块,然后在每个块状元素中加入设置,其中对于颜色等的设置,背景的调整根据页面进行。
主要知识利用HTML5 、CSS5 、JavaScript等知识。
(一)网站整体结构规划思想
要求阐述网站整体结构的选择、设计的思想,绘制网站结构图。
(二)主页设计思想
要求对首页的布局思路进行阐述和分析。
本网页主要向大家介绍云南特色美食,顾名思义美食是主要的元素同时加入云南风景名胜的介绍,使网页更有吸引力。所以页面布局主要有美食、景物图片,当然想要网页引人注目相关的文字介绍是必不可少的,与此同时我还添加了视频以及音乐等元素。
首页是我第一个成品网页,功能性会相对于少一些,在学习网页编程前期,我主要学习到的就是各种块状元素的排列组合,所以网页的首页整体布局是利用块状元素:表格、div对整个网页进行布局。通过导航栏来实现网页之间的交互。
首页上主要有头部,导航栏,左部内容块,右部内容块,在左右内容块里又分别划分子块,主要用来排列图片、文字内容以及视频等元素。
(三)子页的设计思想
要求对子页的设计以及网页对象的思路进行阐述和分析。
主网页主要起点题的作用,通过导航栏交互到相应的子网页,第一个子网页主题“舌尖上的美味”主要是对云南一些特色美食的详细介绍,这里主要是对美食进行详细的介绍,该网页也设置了导航栏,用于和其他网页进行交互。
交互到第二个子网页“云南美食销售”,前面对美食进行详细介绍,相信许多浏览网页的人也想尝尝云南美食,在这里是美食浏览的小店,对一些商品进行售卖,也罗列畅销美食榜单,让不知道如何选购的顾客可以根据畅销美食榜单进行选购。店内虽然能售卖可以运输打包的商品,但一些具有民族特色的商品需要顾客来云南吃才更能品出其味道,所以我加入连接,还有视频元素,目的就是让顾客一睹为快。
顾客需要购买商品时只需要点击购买链接或者通过导航栏就可以交互到我们店的表单页面,表单页面就是对商品进行选购的平台,在这里罗列出销售页面的美食,可以点击选择。在表单中需要留下顾客的个人信息,平台接收到顾客的个人信息就会根据相应的收货地址发送商品。
四、网页详细设计分析
(一)首页介绍
1、首页界面图
2、实现方法
首页的页面框架:主要是运用盒子模块的DIV,DIV模块主要分为头部,导航栏部分,风景介绍部分,美食介绍部分啊(赞美云南美食的诗歌和云南十大美食排行的视频),加入表格的内容对美食进行一对一的介绍。
标题设置
音乐自动播放:
<audio autoplay="autoplay" loop="loop"><source src="music/yunnan.mp3"></audio> - 1
插入视频元素和音乐播放类似:
<video> <source src=" "> </video> - 1
动画元素:滚动字幕
<marquee onmouseover="this.stop()" onmouseout="this.start()"><br><font size="5" color="#00008B">跟随我的脚步,带你看不一样的云南</font> <font size="6" >咨询热线:0512-65787572 Email:eva@better-vac.com</font></marquee>- 1
- 2
- 3
网页布局:主要运用到CSS,CSS在页面框架中也有很大的作用,主要是对DIV模块的排列,通过对DIV模块加 border-style:solid; 的代码给模块加入外边框,来调整整个页面的布局。页面颜色也是在CSS中设置,
背景设置:background-image:url(“picture2/bei.jpeg”);,运用图片作为标题以及导航栏的背景图片,同样的方式也设置了整个网页的颜色主调。
导航栏的鼠标聚焦变色:.dao ul li :hover{background: #FAEBD7; }
网页图片变化:主要运用到JS的元素
<script> var arr=new Array() arr[0]="picture2/5.jpg"; arr[1]="picture/cookie.jpg"; var i=0; function image() {var image=document.getElementById("image"); image.src=arr[i]; i++; if(i>2){i=0};}; setInterval(function(){ image(); },1000); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
首页界面主要运用到HTML,CSS,JS技术。
(二)云南美食销售介绍
1、云南美食销售界面图
2、实现方法
页面结构:多次运用后期学到的浮动FLOAT,运用CSS对DIV模块进行设计,上下结构元素由DIV1,DIV2构成,DIV1中又增加左右的DIV结构,采用浮动元素float 就很好地解决了盒子排列的问题,只需要调整好页面元素的布局就行。
售卖商品设置图片的超链接,对美食进行进一步的描述。
<a href="video/1.mp4"><img src="picture/chiken.jpeg" alt=""></a>- 1
商品价格标红,突出对比效果用原价<del>¥52.00</del>划去原价。
对的文字的调整加入:<pre></pre>
超链接文字:<a href="ch1_1.html" >过桥米线来历</a>
页面布局:CSS设置售卖的商品栏鼠标聚焦变色,
.specials:hover{background-color: #c5805f;}.specials:hover div,.specials:hover strong{color: #FFFFFF;}- 1
- 2
在商品的侧边栏还设置了特价商品的鼠标悬停展开相应的美食图片,
#best-selling .curr .p-name {display: block; color:#FF0000; text-align:left;margin-top: 20px; font-size: 1.4em;}#best-selling .curr{display: none;}- 1
- 2
JS运用介绍,实现多张图片的循环轮换,设置一个(部分代码展示)
```html<script> var arr=new Array() arr[0]="picture2/5.jpg"; arr[1]="picture/cookie.jpg"; arr[2]="picture2/6.jpg"; ………… var i=0; function image() { var image=document.getElementById("image"); image.src=arr[i]; i++; if(i>6){i=0}; }; setInterval(function(){image();},1000);</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
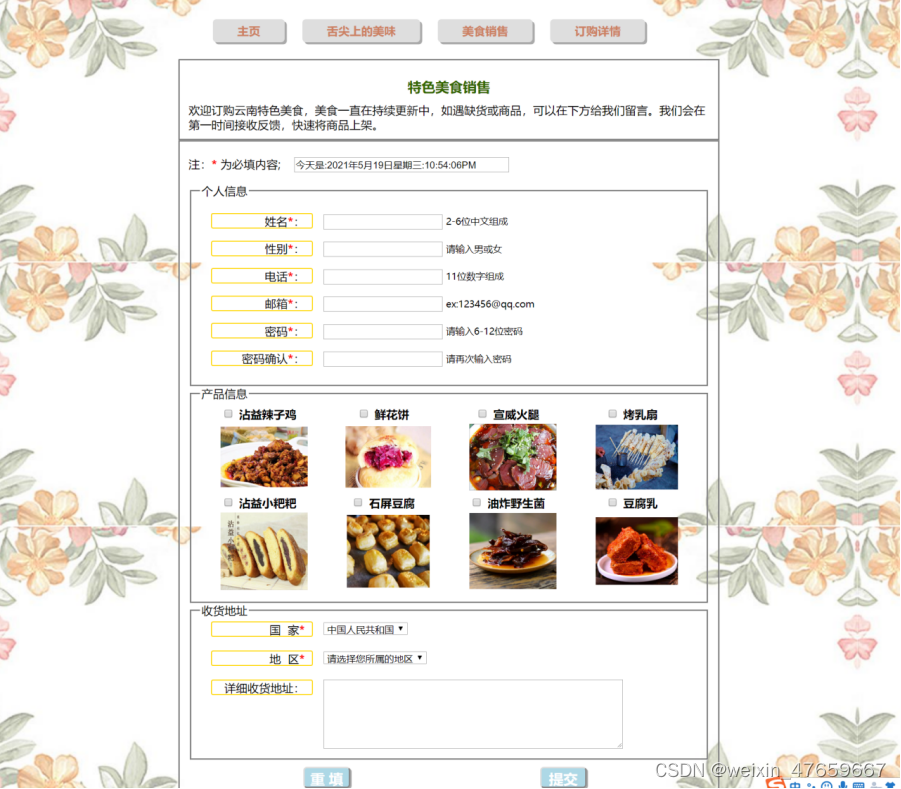
(三)订购详情介绍1、舌尖上的美味界面图该界面与美食销售和主页的布局设计、结构有许多相似之处,不再一一赘述。(四)订购详情介绍1、表单界面图2、实现方法 表单页面是HTML,CSS,JS的一个融合,表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。表单是由窗体和控件组成的,表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,能够容纳各种各样的控件。页面框架:导航元素用DIV语句块构建一个form表格`<main class="form"></main>`,其中包含设定的各类子元素块,用于在CSS中进行页面布局的设定:main.form{},main.form h3{},main.form p{},main.form form fieldset{},main.form form legend{},main.form form .left{},main.form span.red{}。对每一个结构元素进行布局设计,就是我们只观看到的元素。表单输入框:姓名的输入框```html <label for="name" class="left">姓名<span class="red">*</span>:</label> <input type="text" id="name" onblur="nameCheck()">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
表单选项框:
<input type="checkbox"id="interest_0"name="interest_0"value="0"><label for="interest_0">沾益辣子鸡</label> - 1
- 2
表单复选框:<select name="national" id="national" class="right"><option value="1">中国人民共和国</option><option value="2">其他国家和地区</option>
表单提交按钮:
<input type="button" onclick="sub()" id="submit" class="submit" value="提交">- 1
当用户填写完信息后做提交(submit)操作时,利用消息框告诉顾客提交成功。
表单实现提交页面,加入JS,<input type="button" onclick="sub()" id="submit" class="submit" value="提交">,点击提交按钮, onclick事件就会被触发,转到发生消息框,给用户提示:提交成功/提交失败,重置按钮同样,在点击时,触发清除表单内容的功能。
实现JS部分代码:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script><script>(这里用到了jquery的库,所以引用了网络上的库的内容) function sub() { //如果全部输入正确返回成功 输入错误则输出提示 if(nameCheck() && sexCheck() && telCheck() && emailCheck() && pwdCheck() && pwdSure()){alert('提交成功');}else{alert('你的输入有误,请按要求输入后再提交'); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
提交失败消息框
表单提交成功
